After we moved The New Leaf Journal from cheap shared hosting to a Cloud VPS server, I proceeded to make some changes to the site that I had put on the back burner until we had better hosting. The most significant change (from my perspective, at least) was changing our dedicated Search Engine Optimization (“SEO”) solution from Yoast to The SEO Framework. For those not in the know, SEO solutions help webmasters optimize their sites and content in order that it can feature in good positions in search engines. One thing that nearly every comprehensive SEO WordPress plugin offers these days is sitemap functionality. A sitemap is a file (sometimes more than one) that organizes a website’s content in a way that is amenable to search engine crawlers. Normally, this would be of little significance to non-bot New Leaf Journal visitors, but The SEO Framework created a sitemap that is quite presentable to humans.
Yoast (and WordPress by default) created several sitemaps for different types of content. For example, I recall that we had sitemaps for pages, posts, authors, and categories. The SEO Framework takes a different approach. It produces a single sitemap containing only pages and posts, and opines that this should be sufficient for guiding search engines to authors, categories, and tags. To be sure, our entire site was already indexed by all major search engines (and some niche search engines), so a sitemap for us should function to help search engines to expeditiously add our new posts and register updates.
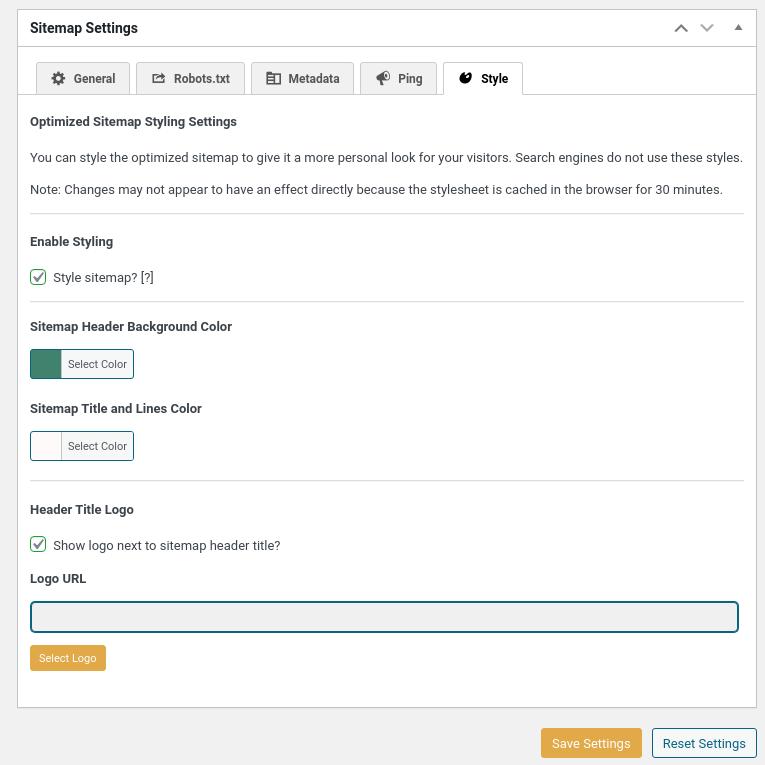
I hitherto never thought much about the appearance of a sitemap. For that reason, I was a bit surprised when I discovered that The SEO Framework offers options to adjust the style of the Sitemap.

As you can see in the image, The SEO Framework allows webmasters to decide if they want to style the sitemap at all. Hovering over the question mark next to the “Style sitemap?” toggle reveals the following text:
This makes the sitemap more readable for humans.
I have described The New Leaf Journal as a humane online magazine, meaning that it is written by humans for humans. We treat our visitors as guests. How could I not take the opportunity to make a sitemap that humans can enjoy as much as googlebot and bingbot?
The SEO Framework provides three styling options for Sitemaps: Header Background Color, Header Text Color, and Logo. I decided to set the background color to Viridian and the text color to snow. For the logo field, I added our site favicon.
I checked the results.
Sitemap Link: https://thenewleafjournal.com/sitemap.
The sitemap came out very well. My color choice is fitting for The New Leaf Journal. As for the content, the sitemap first lists our home page followed by our pages and then our posts, with each category being set in reverse-chronological order of their original publication date. The sitemap also lists when each item was last updated – but as I noted in our FAQ, the vast majority of updates to our content have to do with their search engine information rather than the content itself.
Because I was pleased with the humane presentation of our new sitemap, I added it to our header menu under About and also placed it in our footer menu. You may find our sitemap to be a useful way to find some of our old content. However, I am still inclined to recommend my manually curated running list of every article as being more useful.
While I like the appearance of our new sitemap, the true test of the map and The SEO Framework will hinge on with whether it helps our content in the search engine records. For now, the verdict is out – but my early impressions are favorable.