EnBizCard is a free and open source web application for created by Mr. Vishnu Raghav for the purposes of making interactive and responsive HTML-based digital business cards. Unlike many similar solutions for creating business cards or link trees, EnBizCard produces a zip file that can be served from a web host. It is also free as in free of cost.

In this post, I will review EnBizCard. offer my thoughts, and show you my business card here at The New Leaf Journal.
Relevant Links
I will list the important links related to EnBizCard below:
- EnBizCard Web App
- EnBizCard Hosting Guide
- Demo EnBizCard
- EnBizCard Source Code
- Developer Homepage
- Developer Page on EnBizCard
- Developer Donation Page
The following are archive links taken on May 10, 2022, in case the application or hosting guide is temporarily down at any point in the future:
How Does EnBizCard Work?
EnBizCard is a web application. The user creates his or her business card by working with the options and toggles on the web application website. Once the user is satisfied with his or her business card, he or she can download the card as a zip file from EnBizCard. It is then up to the user to properly upload the business card files to his or her web server in accordance with the applicable instructions.
Creating a Digital Business Card
EnBizCard walks users through creating a digital business card step by step. There is a live preview of the business card on the right side of the app in order that users can see what their changes look like in real time. I will walk through the options.
Header
The header section allows for users to add a logo and cover photo. EnBizCard has recommended formats and sizes for each. The cover photo can be cropped in the web app after uploading.
Because I planned to upload my test business card to The New Leaf Journal, I selected our site favicon as our logo (it is technically our logo for SEO purposes too). For the header image, I chose my 2007 cherry blossom photograph that I use for our About Page.
Contact Information
The contact information section includes fields for name, pronouns, job title, business name, business address, business description, and OpenPGP public key. It also has a field for uploading a profile photo of the person the card belongs to (to be distinguished from the logo in the previous section).
Here, I filled in my first and last name, the name of my business (The New Leaf Journal), our main URL for address, my job titles at The New Leaf Journal, and a modified version of our site tagline for the business description. For my first name, I added an “A” because I usually use my middle initial – but there is no field for a middle name or initial on the card. The developer should add a middle name (or at least initial) field for a future update. I left the pronoun section blank after concluding that it has never been the subject of much confusion. I also did not include a PGP key in my draft card.
I do not use actual photos of myself at The New Leaf Journal, but I thought that it would be fun to use one of Oksmith’s terrific Openclipart images as my profile photo. Meet Coffee Cup Head.
Primary Actions
The primary purpose of a business card is to provide information about how to contact the card holder. The “Primary actions” area includes a number of contact fields for people to choose from:
- Mobile Phone
- Office Phone
- Home Phone
- SMS
- Website
- Store
- Location
- Signal
- Telegram
- Matrix
- Messenger
- Skype
- Line
- Viber
- Calendar
I included a link to my around the web page at The New Leaf Journal and my email for the project. EnBizCard contains a good range of contact options, but I think it would be worth considering adding XMPP and IRC in addition to the current slate.
Secondary Actions
The secondary actions field works similarly to the primary actions, but it features buttons for social media, content creation, donation, and developer accounts instead of simple contact information. All of the usual suspects in these fields are present. One pleasant surprise I noted was that it includes a number of alternative federated social media platforms. Because I have accounts for Mastodon and Pixelfed, I added both to my business card and found that the links work properly. I added Twitter to fill out the first row of the card. Although I have accounts with several other listed services, I decided to leave the list at those three.
Featured Content
The featured content section is interesting in that it makes the business card flexible for different use cases. Users can add the following to their business card:
- Media (jpeg, png, mp3, mp4, webm, and pdf)
- Embed Media (via pasting embed code)
- Product (fields for title, description, price, and button link/label)
- Text
I decided to only add a text field for my card – copying my author biography from The New Leaf Journal. But the media, embed, and product embeds could be useful for artists, musicians, developers, lawyers, and many other types of users.
Mr. Raghav has a demo business card on the EnBizCard website that shows off what a more exciting business card with attached documents (and a dynamic header image) would look like. Content creators may find the demo more instructive as to what the EnBizCard tool is capable of than my relatively simple card.
Footer Credit
There is a toggle for including a link to the EnBizCard app at the bottom of the business card. I left it enabled since the purpose of my business card is largely to test the application and demonstrate how it works. In light of the fact that EnBizCard is entirely free, leaving the credit at the bottom is a good idea unless it is being used in a business context that cuts against including an external link.
Themes
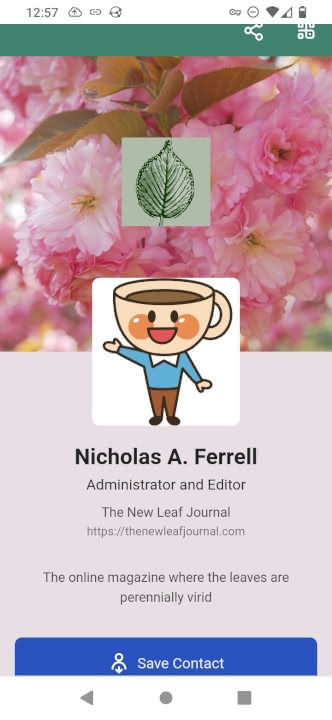
EnBizCard includes three different themes. The first and default theme features rounded icons. The second theme features square and rectangle icons. The third theme is similar to the second but it features a smaller “Save Contact” button and a different alignment structure for the primary and secondary actions. I used the second theme on my business card. You can see what the first and third themes would have looked like from my live preview screenshots below.


One note from my experience is that the default theme cut off part of my profile Coffee Cup Head profile picture. The second theme gets all of Mr. Coffee Cup Head into the picture. Users who prefer the first theme will have to choose their logos and profile photos more carefully to ensure that they are not cut off by the frame.
Colors
Users can set the colors for the header, main background, action button backgrounds, and featured content. I chose four colors that I happen to like, a couple of which are also used on The New Leaf Journal. Users set colors by inserting their hexadecimal numbers. I used a useful website called Simplicable to choose two of the colors.
Fonts
Users can use web fonts from sources such as Google and Adobe. We do not use web fonts at The New Leaf Journal, so I did not call upon any here. The web app includes instructions for properly configuring web fonts for those who do use them.
Analytics
There is a field for adding an analytics tracking code to the web app. I do not use any third party analytics services at The New Leaf Journal, so I left this section blank. (See my post on our local analytics solution.)
Hosting URL
Users who know the exact URL of where their digital business card will be located can add the URL here. I forgot to add the URL when I made my first test card, but I found that in my case, it made no difference (the card worked properly without my adding a hosting URL). Results may vary with different hosting methods, however.
Download
Before the card can be downloaded, the user must check boxes verifying that he or she did not attach any malicious links to the card, that all of the links work correctly, and that all unused fields and sections have been removed. Once the user checks those boxes, he or she can download the card as a zip file containing all of the necessary documents.
Business Card Files
After downloading the zip archive containing all of my business card files, I unzipped it locally to see what was inside. There are four files that will be in every business card:
- index.html
- [user’s name].vcf
- qrcode.min.js
- style.min.css
In addition to these files, any media uploads will also appear in the folder. In my case, my cover photo, logo, and profile photo files were all in the folder. These files were all renamed by the web app after uploading (e.g., cover.jpeg, logo.png, and photo.png).
Adding the Digital Business Card to WordPress
Mr. Raghav provided instructions for hosting the digital business card file in a number of scenarios. The New Leaf Journal is a WordPress site. Moreover, as I noted on my business card, I am the administrator of The New Leaf Journal and thus have full access to the file system. For that reason, I studied the section of Mr. Raghav’s guide for personal WordPress websites and followed the steps to make my business card accessible to the public.
First, I accessed my file manager. Mr. Raghav provided instructions for cPanel. We used cPanel when we were hosted with Bluehost, but I manage our WordPress install in its current iteration through Cloudron. However, other than using Cloudron instead of cPanel, I accessed The New Leaf Journal’s file system all the same.
WordPress installs have some version of a “public” folder. I accessed the public folder in our install. I previously uploaded our humans.txt file directly to our public folder such that it is now visible to ordinary users. The process there was similar, except in that case, I uploaded the text file directly into the main public folder. For the digital business card, I had to create a folder within our public folder before proceeding. The name of this new folder is important because it will be part of the business card’s URL. Mr. Raghav used “vcard” in his example, but I decided to name the folder “card” instead.
Within the new folder, the user should create an additional folder for the specific business card. It is within this second folder that the user should put the files comprising the business card. My author slug at The New Leaf Journal is “naferrell” – so I chose to name my subfolder in card naferrell as well. Thus, my folder structure is: public > card > naferrell. I dropped all of the files for my digital business card in the naferrell folder.
See My Business Card
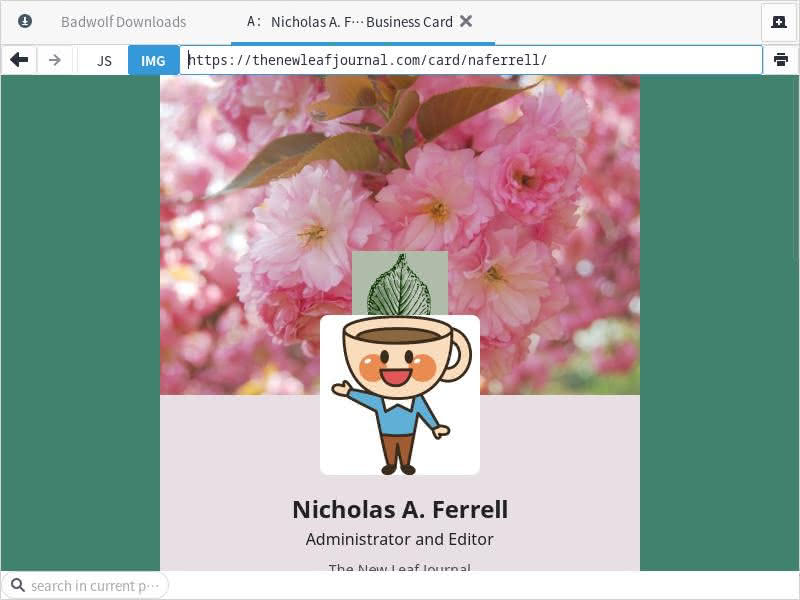
You can now visit my business card at https://thenewleafjournal.com/card/naferrell.
Everything on the card works as expected. Now that you can see the final business card result, I will note a few features that did not come up in the editing process.
Header Background Color
One thing I noted when I opened the card on my computer is that it is very much optimized for mobile devices. The card looks terrific on mobile.

On desktop, the header background color fills the screen around the card.

I do think it would be worth adding some options concerning what the area around the business card looks like on wide screens. With that being said, it functions perfectly well on mobile and desktop.
Save Contact
The save contact button prompts the user to download the business card holder’s VCF file.
QR Code
The business card comes with a scanable QR code in the top right. I was able to awkwardly scan the code with my phone, although it took longer than I expected. The scan produced a link to my card, so it served its purpose.
Share Button
Next to the QR Code is a share button. In my Ungoogled Chromium browser, it brings up an option to copy the URL. However, on my phone, it summons the full list of sharing options that I have. The share button is very useful for mobile users.
My Overall Review
I begin by noting that I do not personally have much of a use case for a digital business card. At the moment, I am not selling anything. All of my contact information and links are neatly displayed at The New Leaf Journal. Having noted my lack of a distinct use case for the card, I am impressed with it from a user perspective. I like the demo business card that I created enough to keep it as a part of The New Leaf Journal.
Positives
The web application is very well-designed and intuitive, with clear directions where they are needed. I at no time found myself confused. Everything worked exactly as expected. The EnBizCard website is attractive and performs well.
The developer contemplated many different scenarios and use cases for the business card. My demo card was relatively simple, but there are enough options in the menu to make it amenable to many scenarios. While it is not a full-blown linktree solution, it includes more than enough default social media, developer, and marketing options to let it function as one for certain users.
I also praise Mr. Raghav for creating a product that very much aligns with my digital home ideals. His product is fully free and open source. The website contains no ads or trackers – my script blocker on uBlock Origin only noted CDN links. While the business card menu offers users the option to use web fonts and analytics, it forces neither – putting the user in control. I also appreciate Mr. Raghav’s effort to add a number of alternative federated social media platforms to the options, and I hope he adds more privacy-friendly and decentralized alternatives to social media, code repositories, payment sites, and other platforms in the future.
The card that I produced is more than presentable despite my not having thought about its design too deeply. That I could make a sleek card with useful information without much effort is a testament to the fact that the app is well-designed. Someone who goes into it with more of a plan and better design sense could create a very nice card.
WordPress-Specific Positive
Non-developers tend to add functionality to WordPress with plugins. I am no exception – see my list of recommended plugins. A long while back, I looked at plugins to add Linktree functionality to The New Leaf Journal and decided that none of the options made sense for us. I am much more picky and less reliant on plugins these days – see my decision to create a link tree for myself using WordPress’s native table functionality.
I very much liked that Mr. Raghav thought of WordPress in crafting EnBizCard and writing his hosting guide. Link trees and business cards are not particularly well-served by free plugins. Here, Mr. Raghav created a solution and a guide that require nothing more than access to the file system of a WordPress install. There is no need for a plugin, additional database files, or trying to figure out if the business card will be compatible with a particular theme. Mr. Raghav’s WordPress approach has given me some ideas for some interesting things to try with our own WordPress install.
Negatives
The main flaw of the app in my view is that there is no easy way to edit the business card after downloading it. The app itself does not save data – which is good from a privacy/data ownership perspective, but a negative in terms of usability. For many users, any change to the business card will require creating an entirely new business card. This would not be practical for people whose information changes somewhat regularly, especially in cases where they are relying on a third party to upload the card. However, see my below subsection on editing the card after installation for a relevant point on this matter.
Editing the Card After Install
When I first uploaded the final version of my card, I realized that I had made the very sort of embarrassing mistake that Mr. Raghav sought to prevent when he required me to check boxes confirming that I had checked the business card before downloading. Instead of typing pixelfed.social for the Pixelfed link, I typed pixelfed.com. Fortunately, I had an idea of how to fix it. From my WordPress file manager, I edited the Pixelfed links in the index.html and .vcf files. After saving the edits, the link worked properly. In theory, it should be possible to make other substantial edits to already-uploaded business cards by editing the pertinent files. However, I cannot read or write code beyond very obvious things such as replacing links or copying and pasting the work of people who do read and write code, so this is not something I am well-positioned to test.
Recommendations
There are a few things that can be done to improve the application.
Firstly, there should be a way for users to easily edit their business cards after download. I do not have the knowledge to recommend the best method from a technical perspective. Off the top of my head, my ideas would be to allow the web app to store information in local browser cache or to offer a way for users to upload or input information from a previously downloaded business card such that they could effectively resume their work.
In the alternative, documentation about how to edit the code of a downloaded business card to make certain clerical changes would be helpful. For example, I was able to find what I needed to edit my broken Pixelfed link, but some users may not be comfortable doing that. Simple guides for fixing and/or updating links or adding and removing services would be helpful. Documentation aimed at a general audience for stylistic edits that could be done outside the app may also be useful.
I have two recommendations regarding external links. Firstly, I hope that Mr. Raghav continues to expand the list of social media and chat networks that are included in the web application. However, I will note that the selection is already far more robust than what one would expect to find in a WordPress plugin. Additionally, I think that custom service functionality (e.g., to add an unlisted social media platform or other profile or service) would be helpful. Note that my on-site link tree has a number of services that are not supported by EnBizCard. Having a way to add custom services would make the application more flexible for users with uncommon links.
For those who are interested in contributing, Mr. Raghav maintains a Telegram group for the application (link on the main EnBizCard website). I do not use Telegram, so I have not visited the group myself.
Conclusion
I stumbled upon EnBizCard while looking for something on AlternativeTo, a platform that I have noted I am fond of. The application worked better than I expected. The web app is very well documented and worked exactly as promised. I hope that Mr. Raghav continues to maintain the app and add some additional quality of life features for the average user. As it stands now, the EnBizCard digital business card generator already has much to recommend it. If you read this post and think that a digital business card may be something you can use, I recommend giving EnBizCard a try.
Note: While EnBizCard is fully free to use, Mr. Raghav accepts donations.