Ulauncher is a free and open source application launcher for Linux (see Ulauncher website and source code). I discussed it in brief in my article about installing Bodhi Linux on Victor V. Gurbo’s 2007 MacBook. After first trying Ulauncher on Bodhi, I installed it both on my main desktop, which runs Manjaro Linux with the XFCE desktop environment, and on my primary laptop, which runs EndeavourOS with the Open Box window manager. One of Ulauncher’s stand-out features is its extension support. Its website provides documentation for creating extensions, and many useful extensions are already available. In this article, I will discuss one extension that I find particularly useful, the Markdown table creator.
Adding Extensions to Ulauncher
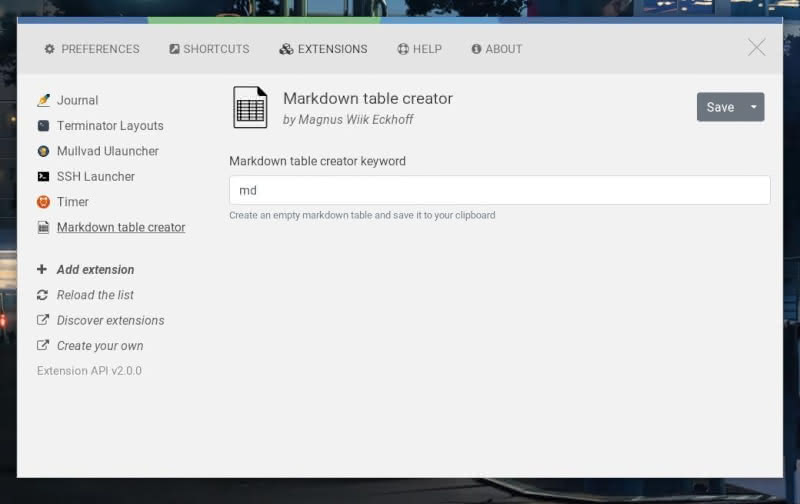
Ulauncher’s setting menu has a tab for Extensions. Ulauncher does not come with extensions by default, but it keeps an extension repository on its website.

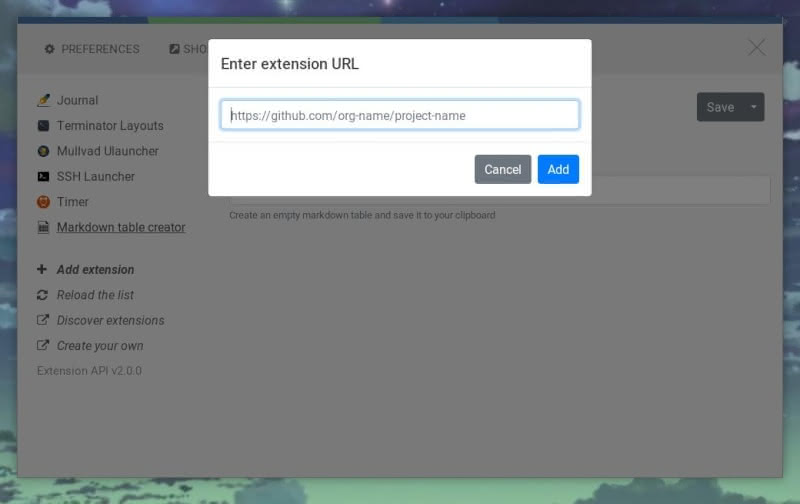
All of the Ulauncher extensions are free and open source, and their source code is available on GitHub. In order to add an extension to your local Ulauncher, you simply copy the link to the extension’s GitHub repository into the “Add Extension” field in the appropriate menu.

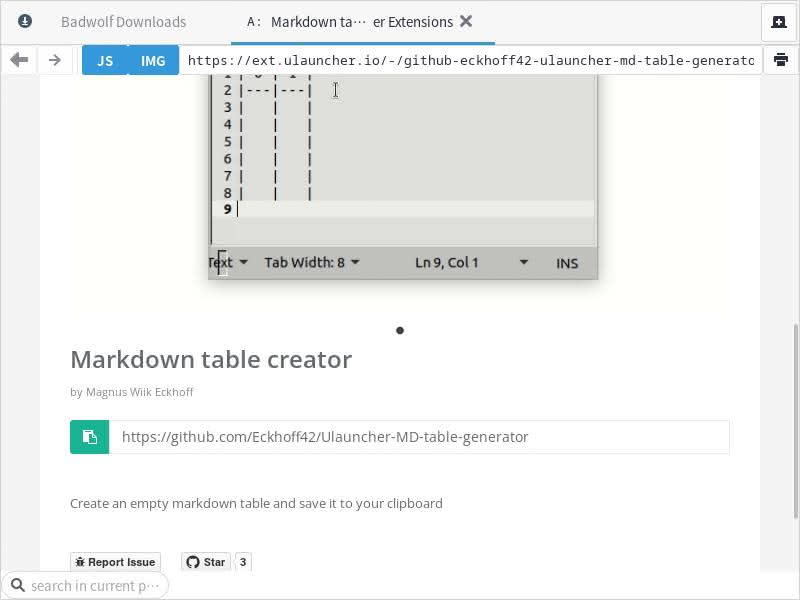
See the below image of the page for the Markdown table creator with the link to its GitHub repository.

As I noted, Ulauncher has a robust selection of extensions that should be useful to many users. I regularly use the Ulauncher extension for Mullvad VPN to launch my VPN connection (Mullvad VPN is a commercial VPN service). You can see several of the other extensions that I have installed in the above screenshots.
Using Ulauncher Extensions
The steps for using a Ulauncher extension are as follows:
- Launch the Ulauncher search bar
- Type the keyword for the desired extension
Every extension comes with a default keyword. This default keyword can be changed. The default keyword for Mullvad Ulauncher, which I referenced in the previous section, is “mvpn.” Thus, by opening Ulauncher and typing “mvpn” – I can access the settings for Mullvad Ulauncher (connect, disconnect, and reconnect). The default keyword for the Markdown table creator, which I am reviewing in this article, is md.
Reviewing the Markdown table creator
I have noted in several articles that I use markdown for writing drafts and Pandoc to convert my markdown documents into other formats. For most purposes, markdown is conducive to a fast and streamlined writing experience. However, creating tables in markdown is a bit cumbersome – you can see my post on the writer’s case for markdown for an example. The purpose of the Markdown table creator is to make the initial task of creating a markdown table as fast and seamless as possible.
The Markdown table creator Ulauncher extension was developed by Mr. Magnus Wiik Eckhoff, and the source code is available on GitHub. The tool is very simple to use after it is installed.
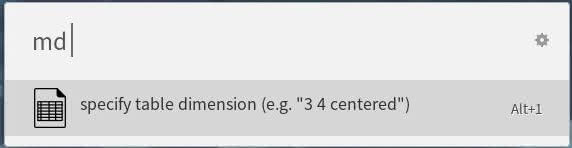
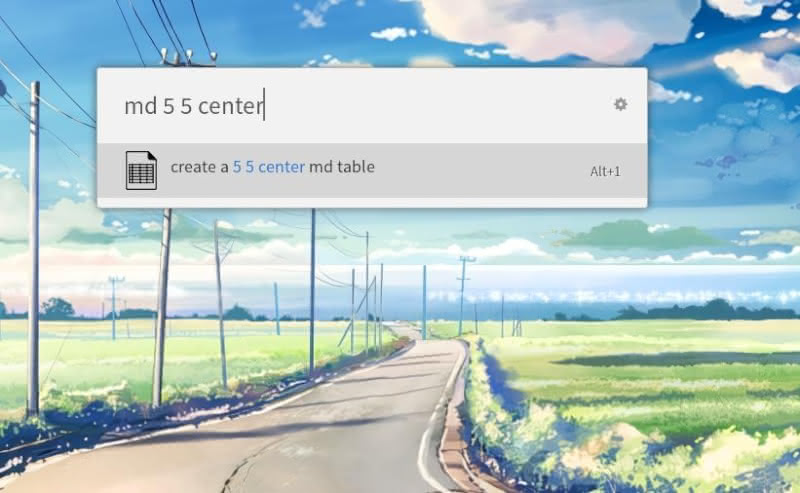
By default, the keyword for the Markdown table creator is “md” (although note that it can be changed). After install, launching Ulauncher and then typing “md” asks the user to “specify table dimensions” – along with an example.

There are two mandatory inputs for a markdown table and one optional input. Do note that the table should not have quotation marks.
- First input: Numerical value for number of columns
- Second input: Numerical value for number of rows
- Third input: Optional – left, right, or center for alignment
So long as the input properly specifies the number of columns and rows, the table is valid. The alignment option is entirely optional. There must be a space between each input.
Once a valid markdown table input is detected, the text highlighting the table dimensions will turn blue.

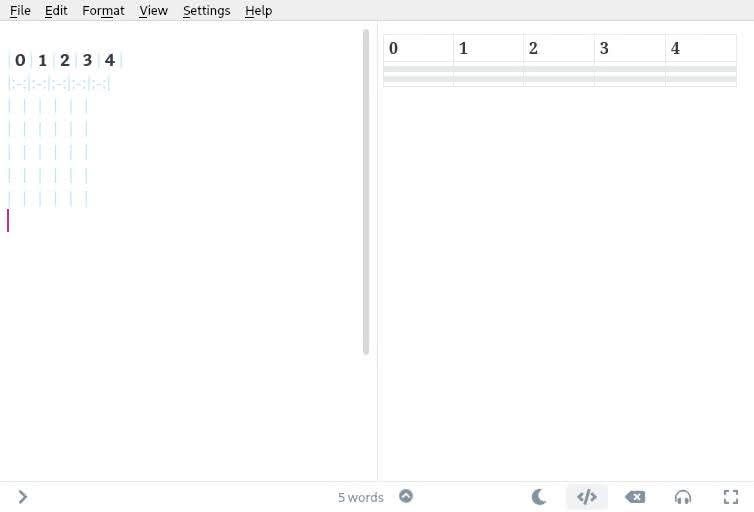
The blue text is a sign that the markdown table is ready to be created. Pressing enter places the markdown table information in the user’s clipboard. In the above example, I created a 5 column, 5 row, centered markdown table. Let us see what this looks like after I copy it into the Ghostwriter markdown editor.

Perfect – this is indeed the markdown table I requested. I enabled the HTML preview in Ghostwriter (see the right side of the window) to show what the markdown table will look like in HTML. With the raw table completed, all that is left to do is fill in the values.

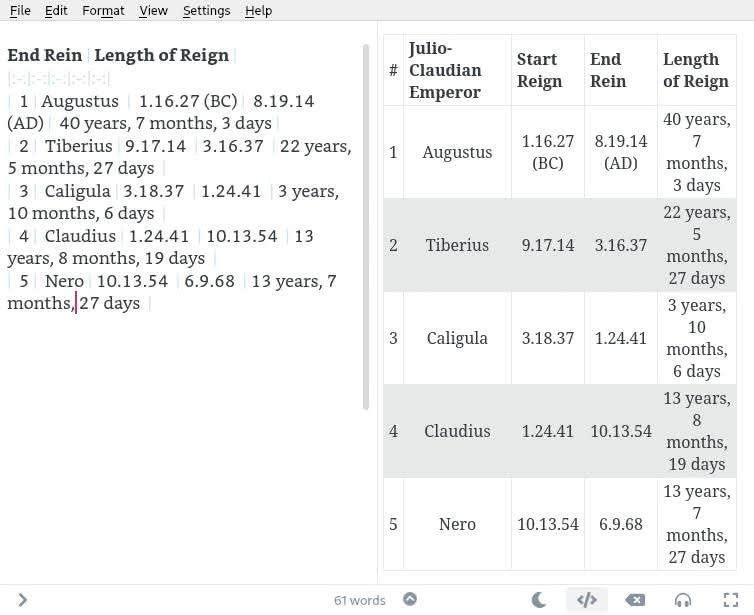
I actually had not thought about filling in the table ahead of time. After thinking about it for a minute, I decided to list the Julio-Claudian emperors. There were only five, so that works for an example. On the left, you can see the table in raw markdown, whereas the right shows the HTML output. Had I decided to list the first seven Emperors, I would have reached New Leaf Journal favorite Otho.
Final Assessment
The Markdown table creator is a useful Ulauncher extension for people who both use Ulauncher and work in markdown. I will note that some markdown editors have solid built-in table solutions. For example, while my primary markdown editor, Ghostwriter, lacks a built-in table generator, another editor that I use sometimes, Zettlr, has a good native solution for tables.
I personally find the Markdown table generator to be a useful addition to my workflow, slightly easing the task of creating tables – especially with a left, right, or center alignment. The tool works as promised, does not have unnecessary features, and is very easy and natural to launch since I already use Ulauncher as my regular application launcher. If you already use Ulauncher or think that it looks like it could be an interesting part of your workflow from my description of it in this article, I encourage you to give the Markdown table generator a try.